Jquery gebruiken om een tekstveld te maken dat gevoelig is voor 140 tekens
Jquery is een JavaScript-bibliotheek die is gemaakt om het gebruik van JavaScript gemakkelijker te maken. Het wordt sinds 2006 gebruikt om te voldoen aan de behoefte aan zowel JavaScript als Ajax en effectbibliotheken. Ik heb een kleine blogpost geschreven die de voordelen en voordelen van Jquery uitlegt. In deze blog zal ik de vraag beantwoorden, hoe maak je Jquery 140 tekens tellend?
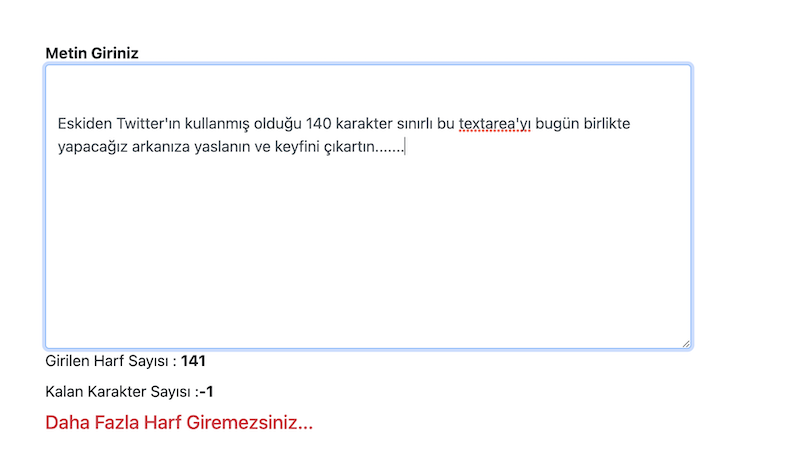
Eerst maak ik een eenvoudig tekstgebied met HTML en een eenvoudig gebied dat het aantal ingevoerde tekens onderaan zal tonen.
HTML

Nu hebben we de Jquery-code
JavaScript/Jquery
$(function (){
$("#textAlani").keyup(function (e) { // ik heb het tekstgebied geselecteerd en plaats mijn functies erin
var harfLimiti=140; //Ik heb het maximale aantal in te voeren tekens gedefinieerd
var sayac=$(this).val().length; // Ik heb een variabele gedefinieerd die de bovengenoemde 140 tekens zal controleren
$("#girilenHarf").text(sayac) // Kleine definitie die het ingevoerde aantal tekens toont
$("#kalanHarf").text(harfLimiti-sayac) // Toont het resterende aantal tekens voor ons
if (sayac>harfLimiti) {
$("#uyari").text("Je kunt niet meer tekens invoeren...")
}// Als het aantal tekens in de variabele 'sayac' het aantal in de variabele 'harfLimit' overschrijdt,
// schrijf dan de tekst "Je kunt niet meer tekens invoeren..." in het geselecteerde element met de text-eigenschap
});
})
Hoe maak je Jquery 140 tekens tellend?
Conclusie