
Probeer PlusClouds Eaglet-dienst en vind hoogwaardige B2B warme leads en kansen met AI-ondersteuning.


Directives zijn codefragmenten die ervoor zorgen dat geselecteerde componenten of elementen zich gedragen op basis van hun definitie, volgens de schrijfrule v-directiveName (syntax). Er zijn verschillende ingebouwde directives binnen Vue.js. Dankzij deze vooraf gedefinieerde krachtige directives kunnen we verschillende processen veel praktischer uitvoeren. Stel dat deze directives niet aan onze behoeften voldoen, wat doen we dan? Vue.js Custom Directive biedt hiervoor ook een praktische oplossing.
Als de door Vue.js aangeboden directives onvoldoende of niet naar wens zijn, biedt Vue.js de mogelijkheid om onze eigen directives te creëren. Deze gepersonaliseerde Vue.js directives worden custom directives genoemd. Laten we samen onderzoeken hoe je een custom directive in Vue.js kunt aanmaken.
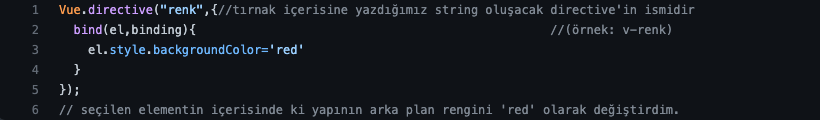
Wanneer we een custom directive maken, moeten we deze global definiëren, zodat we deze overal kunnen aanroepen en gebruiken. De definitie ziet er als volgt uit:

Voor de werking van de directive zijn 5 verschillende methoden nodig, deze worden
Directive Hooks genoemd. Directive Hooks zijn methoden die worden geactiveerd in de levenscyclus van de directive en de meest gebruikte is de bind methode (el, binding) zoals te zien in het bovenstaande voorbeeld, en deze bevat enkele parameters, laten we nu eens kijken naar de parameters die deze methode ontvangt.
el: Met deze parameter kunnen we het element bereiken waarop de directive wordt toegepast (interferentie met de DOM).
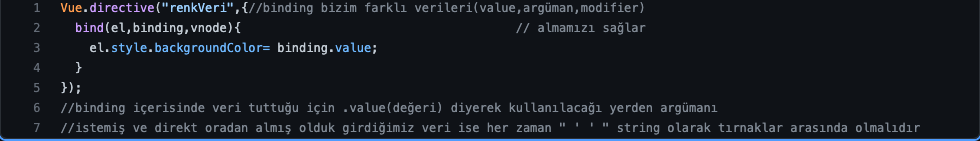
binding: Dit is de parameter die bijhoudt welke argumenten de gedefinieerde directive ontvangt en wat voor soort gegevens er worden verzonden. (eigenschappen)
We kunnen gegevens naar de directive die we in main.js hebben gedefinieerd sturen binnen ons app.vue bestand, want we willen tenslotte geen directive met slechts één enkele waarde blijven gebruiken. Maar hoe gaan we dit doen?

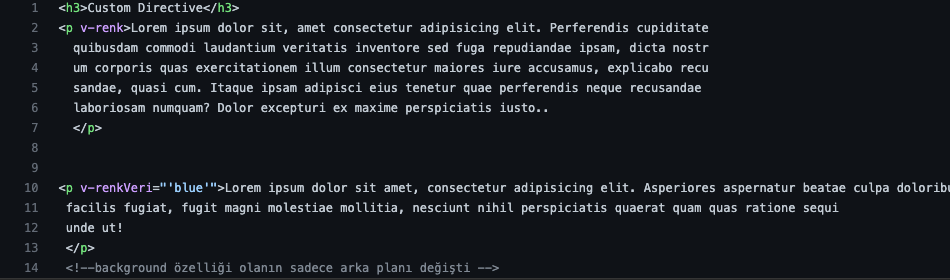
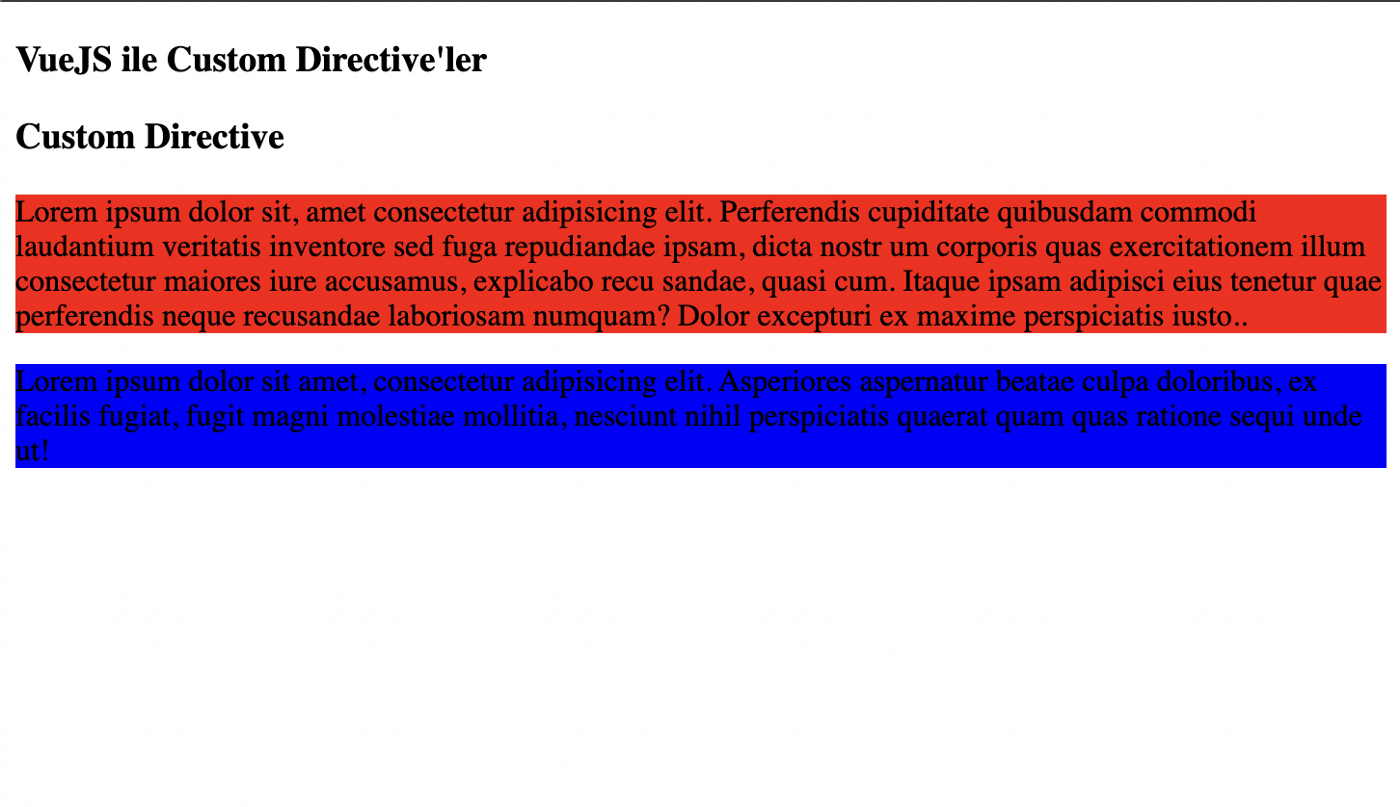
Het antwoord is heel eenvoudig. Er is geen verschil met de normaal gebruikte directives. Je kunt het hieronder bekijken...


Bedankt voor het lezen, tot de volgende blog met nieuwe informatie.
Volgende week delen we een mooie applicatie. Blijf op de hoogte!