Vue.js Custom Directive Nedir ve Nasıl Oluşturulur
Directive’ler v-directiveName yazım kuralı (syntax) ile yazdığımız
seçilen (DOM) yada içerisine yerleştirilen component’in veya elementin tanımına göre hareket etmesini sağlayan kod parçalarıdır. Vue.js’in kendi içerisinde bulunan belli başlı directive’ler vardır. Önceden tanımlı bulunan bu yetenekli direktifler sayesinde çeşitli işlemleri gerçekleştirirken süreçler çok daha pratik bir şekilde gerçekleşir. Diyelim ki bu direktifler ihtiyacımızı karşılamıyor, peki o zaman ne yapacağız? Vue.js Custom Directive ile bunun da pratik çözümü mevcut.
Vue.js’in bize sağladığı directive’ler yetersiz veya isteğimiz dışı kalırsa vue.js bize kendi directive’lerimizi oluşturma olanağı sağlıyor. Bu kişiselleştirilmiş Vue.js direktiflerine ise custom directives deniyor. Gelin Vue.js’te custom directive nasıl oluşturulur, birlikte inceleyelim.
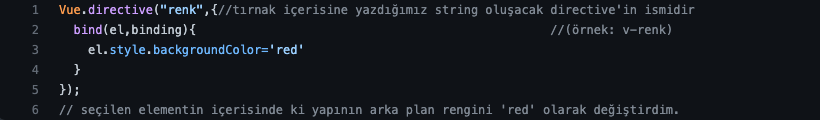
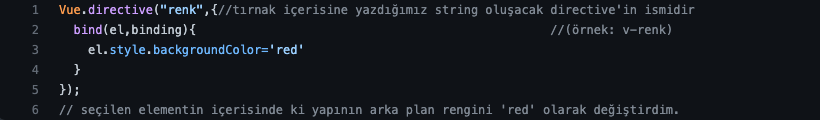
Herhangi bir custom directive oluşturacağımız zaman bu directive’i global olarak tanımlamak ve her yerde çağırmak, kullanmak için main.js içerisinde tanımlamız lazım. Tanımı ise şu şekilde oluyor:

Directive’in çalışması için 5 farklı metoda ihtiyaç duyulur ve bunlara
Directive Hooks denir. Directive Hooks directive’in yaşam döngüsünde tetiklenen metodlardır ve en çok kullanılanı ise yukarıda ki örnekte görülen bind (el, binding) metodudur ve içerisinde bazı parametleri tutar şimdi ise bu metodun içerisine aldığı parametlere bakalım.
el: Bu parametre ile directive’in kullanıldığı elemente ulaşabiliriz.(DOM’a müdahele)
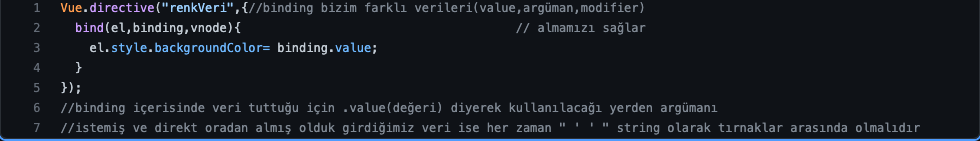
binding: Belirlenen directive’in hangi argümanı aldığı ve ne tür verilerin gönderildiğini içinde tutan ve bize bunları gösteren parametredir. (properties)
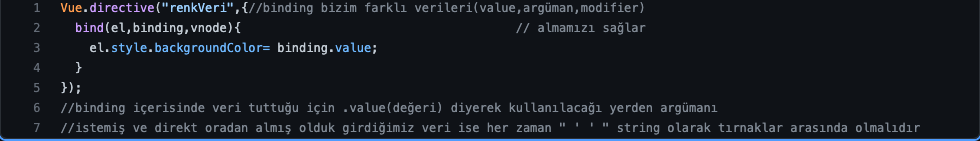
Oluşturduğumuz directive’e nasıl veri gönderebiliriz?
app.vue dosyamız içerisinde main.js’de tanımladığımız directive’e herhangi bir veri göndermek isteyebiliriz sonuçta sürekli olarak tek değeri olan bir directive kullanmak istemeyiz. Peki bunu nasıl yapacağız?

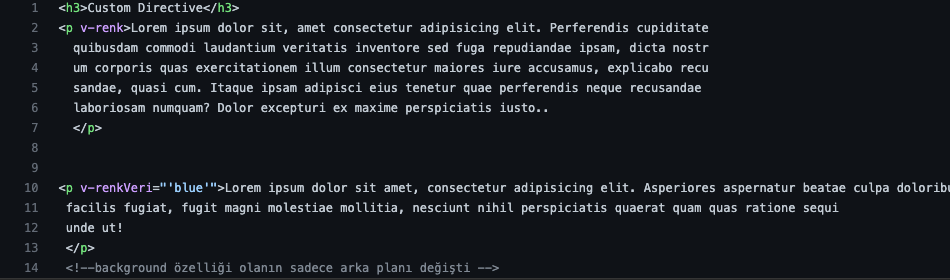
Nasıl Kullanacağız?
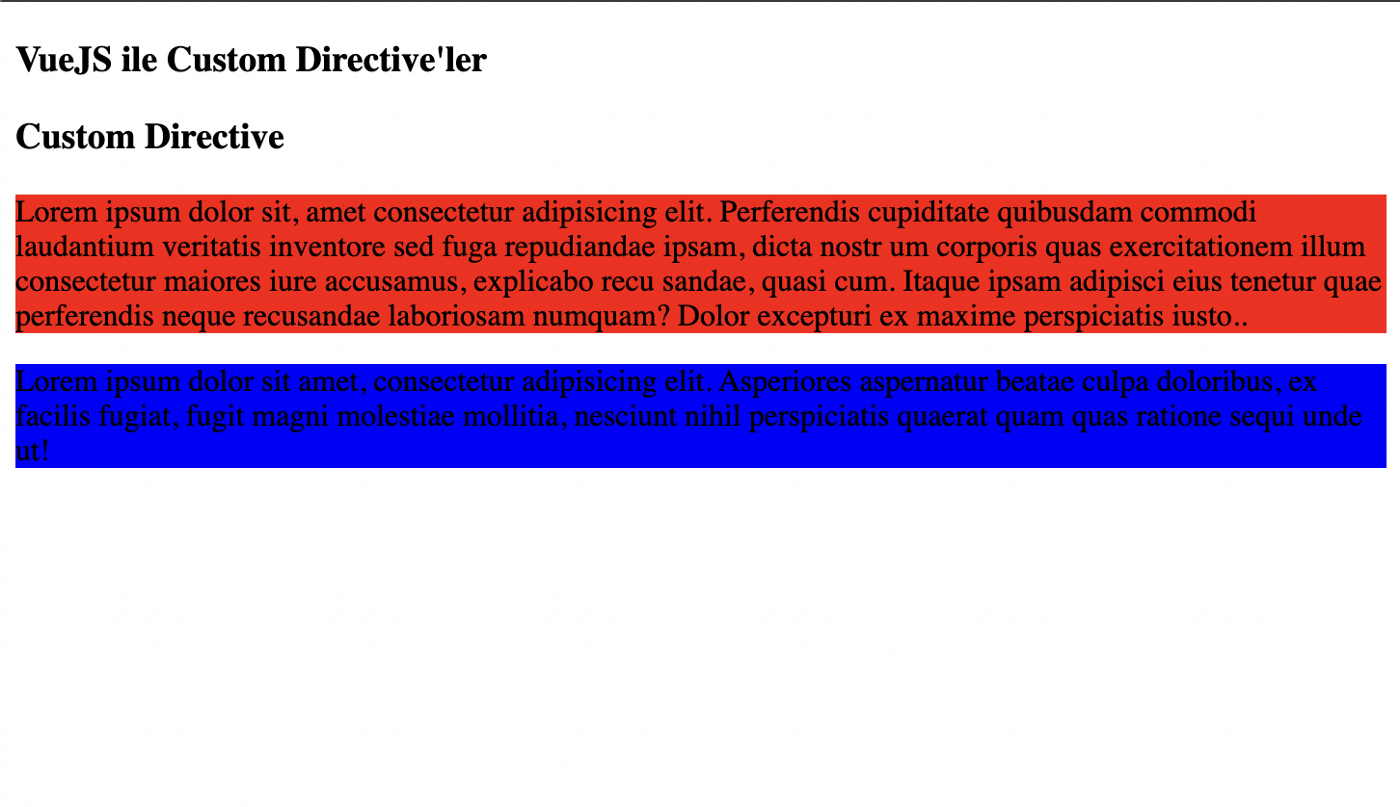
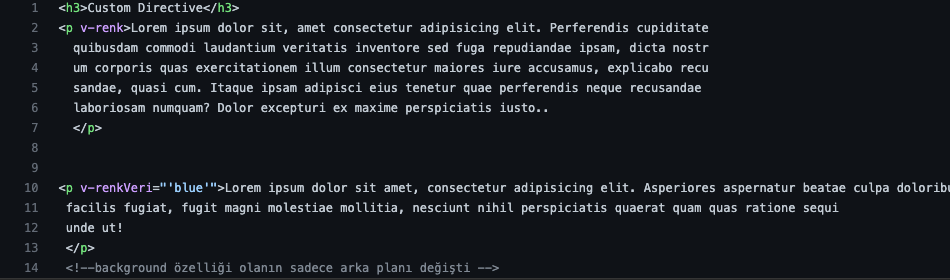
Cevabı çok basit. Normal olarak kullanılan directive’lerden hiçbir farkı yok. Aşağıda inceleyebilirsiniz…

Sonuç

Okuduğunuz için teşekkürler, yeni bilgilerle bir sonraki blogumuzda görüşmek üzere.
Haftaya Güzel Bir Uygulama Paylaşıyor Olacağız Takipte Kalın