Layout als we het als een woord willen uitleggen; kunnen we het beschrijven als ordening, ontwerp en lay-out. Vanuit dit perspectief is het correct om Web page layout te definiëren als de indeling van een webpagina.
De indeling van een webpagina is een belangrijk onderdeel van het creëren van goed gestructureerde, goed doordachte en semantisch rijke websites die gebruikerservaringen waardeert.
Als je vraagt wat semantisch is, kunnen we in de meest basale zin zeggen dat het meer betekenisvolle html-tags zijn. Vroeger gebruikten we de
tag en gaven we ze een id/class om de pagina in secties op te splitsen. Met de semantische elementen die met Html5 zijn gekomen, zijn deze secties rechtstreeks omgezet in tags.
Bijvoorbeeld, toen we een header bovenaan de pagina toevoegden, schreven we eerder
< div id=”header”>…< /div>
maar nu is het voldoende om
< header>…< /header>
de code tussen de inhoud toe te voegen.
Sommige van deze tags zijn header, footer, nav, section, article, aside, enzovoort.
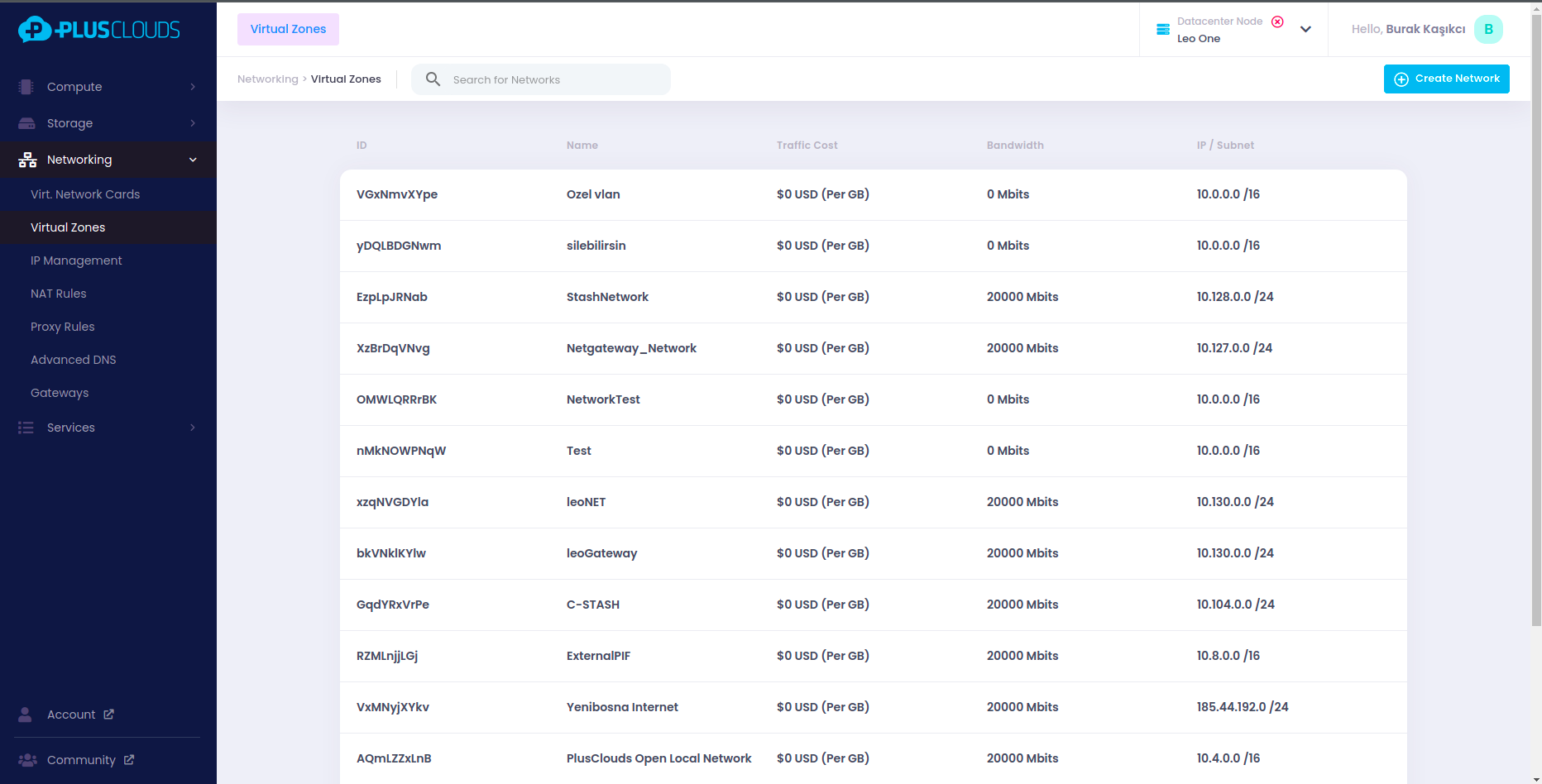
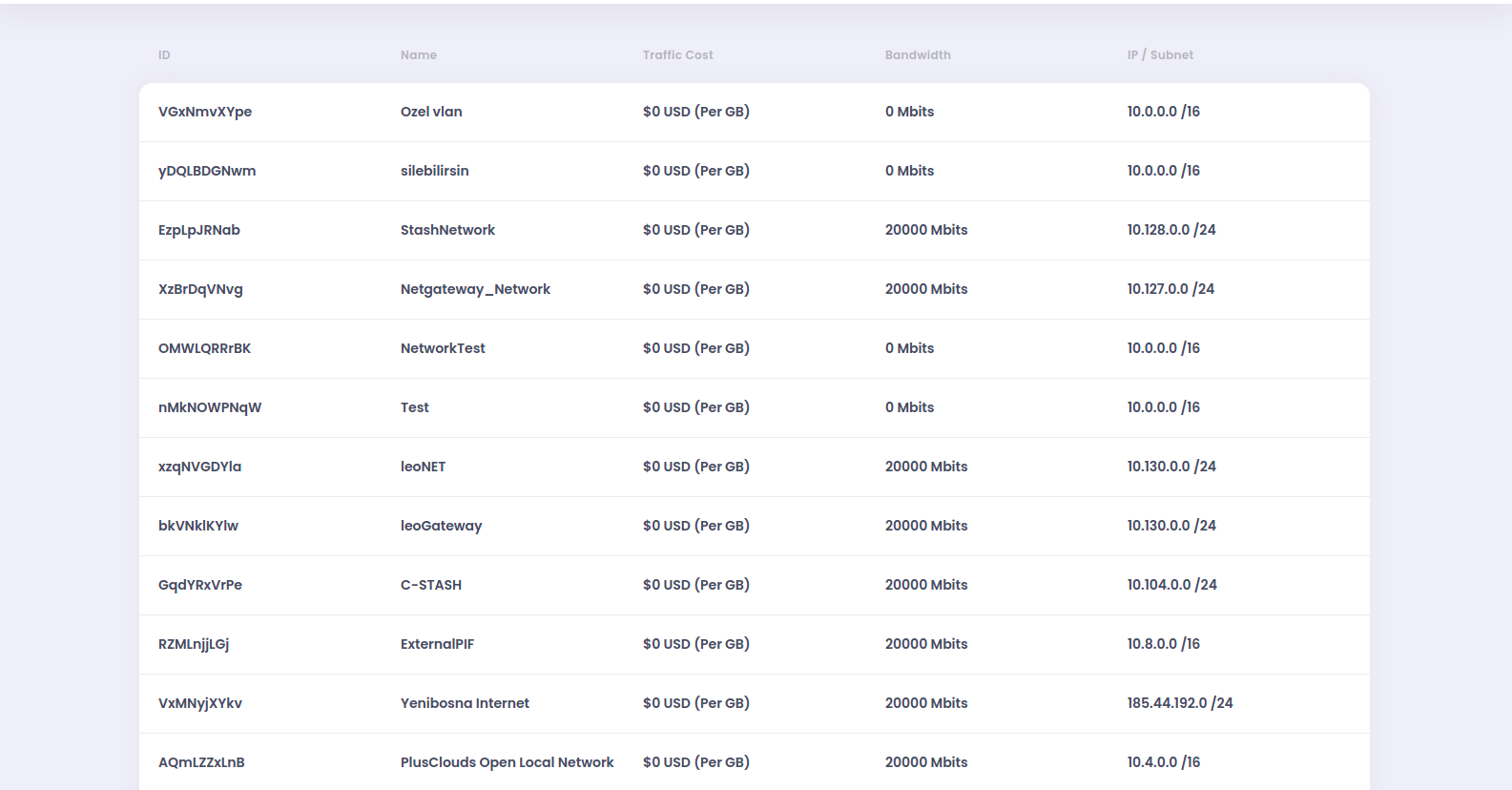
Deze informatie kunnen we bekijken via Leo Panel;
Wanneer we de pagina voor het eerst openen, zien we over het algemeen 2 kolommen.
Hier is het blauwe gedeelte aan de linkerkant het gedeelte waar het menu zich bevindt en komt overeen met de < nav> tag. Het resterende gedeelte aan de rechterkant bevat onze algemene content.

Het rechter content gebied is ook onderverdeeld in secties.

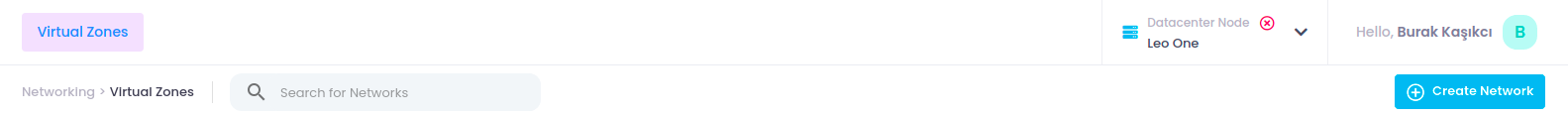
Het gebied dat zichtbaar is wanneer de pagina opent komt overeen met de < header> tag.
Aan de linkerkant bevinden zich informatie over de pagina en aan de rechterkant gegevenscentervoorziening en gebruikersinformatie.
De breadcrumb (navigatie) net eronder, het zoekvak en de andere knoppen zoals nieuw toevoegen en acties worden gedefinieerd als subheader. Dit heeft geen directe tegenhanger in html5, daarom kunnen we zelf scheiden binnen de header tag.

Het gedeelte onder dit, dat lijst of detailinformatie toont, behandelen we als een apart gedeelte.
Hier kan inhoud zijn, het kan in secties worden verdeeld of gewoon worden gebruikt om een enkel element te bevatten.
In onze sjabloon hebben we geen < footer> gedeelte, maar als we dat hadden gehad, hadden we het ook binnen de < header> en ook onder onze algemene container kunnen toevoegen.