
Achtergrond Wisselaar met JavaScript
Hallo, in deze blog zal ik jullie een applicatie laten zien die, zoals in andere blogs, klein is maar waar je verbeteringen op kunt aanbrengen. Laten we deze vrij eenvoudige en leuke applicatie bekijken met behulp van de Achtergrond Wisselaar in JavaScript (Verander de Achtergrondkleur in JavaScript)
Voor andere projecten/applicaties (zie: Blog)
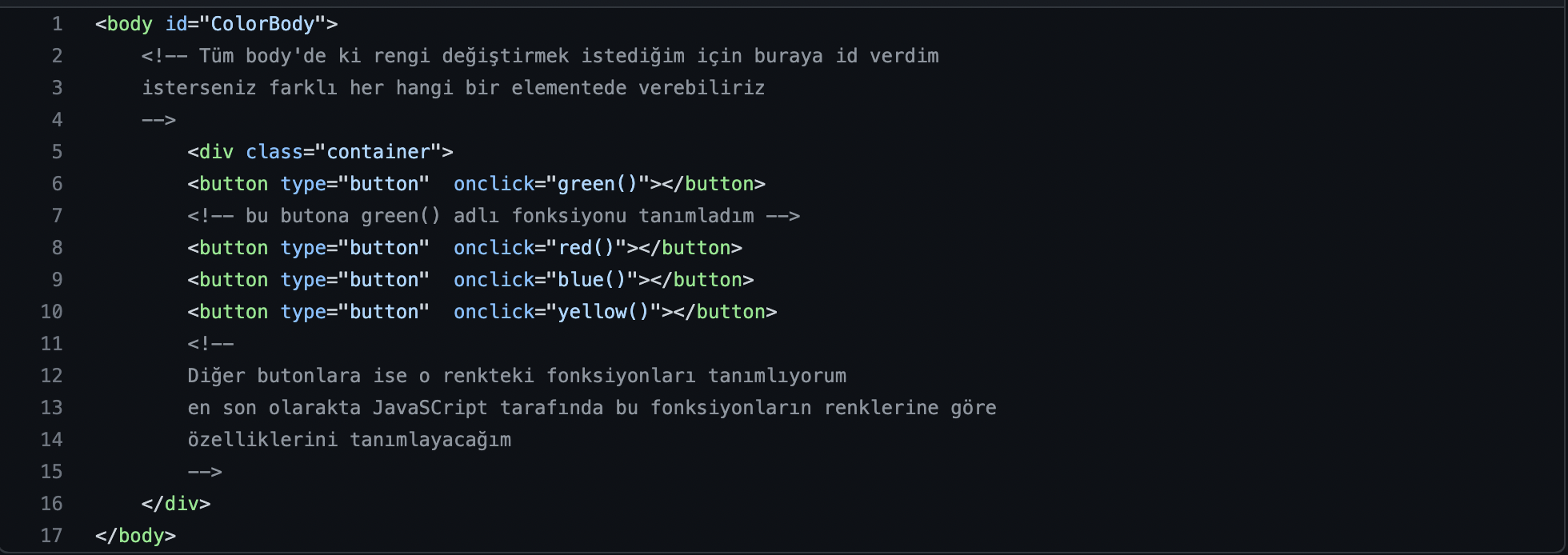
HTML
Laten we eerst de HTML-kant aanpakken door een aantal knoppen te maken die de kleurkeuzes aanbieden en deze knoppen de onClick-functie te geven.

JS
Laten we de onClick-functies die we aan de knoppen in onze HTML-code hebben gegeven, definiëren.
function green(){
document.getElementById("ColorBody").style.backgroundColor="green"
}
// Ik heb simpelweg het element geselecteerd met ID ColorBody en met de stijl (style) achtergrondkleur-backgroundColor de geselecteerde element groen gegeven
function red(){
document.getElementById("ColorBody").style.backgroundColor="red"
}
function blue(){
document.getElementById("ColorBody").style.backgroundColor="blue"
}
function yellow(){
document.getElementById("ColorBody").style.backgroundColor="yellow"
}
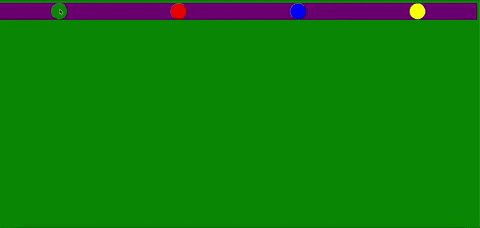
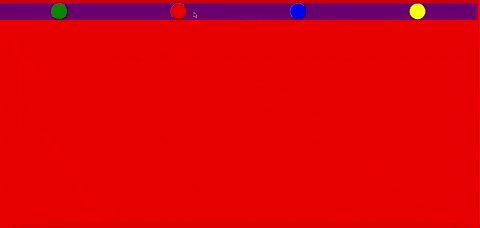
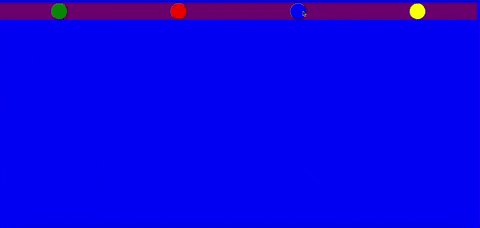
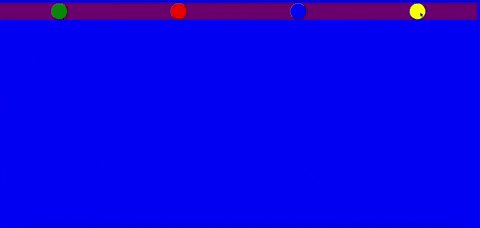
Resultaat