
Background Changer with JavaScript
Hello, in this blog, I will show you a small-scale application that you can develop further, just like in other blogs. Let's explore this quite simple and fun application together thanks to the Background Changer with JavaScript (Change the Background Color in JavaScript)
For other projects/applications (see: Blog)
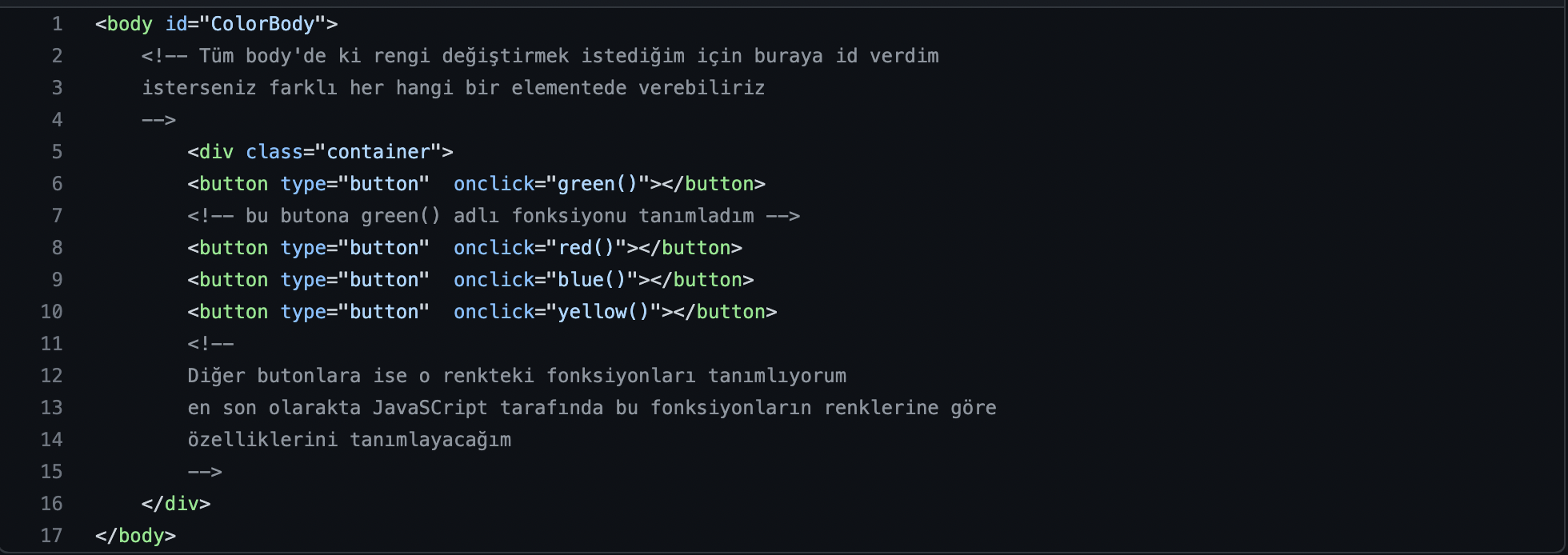
HTML
Let's start by creating a set of buttons that will give us the color options we want and handle our processes on the HTML side by giving these buttons the onClick feature

JS
Let's define the onClick functions we assigned to the buttons in our HTML code.
function green(){
document.getElementById("ColorBody").style.backgroundColor="green"
}
// I simply selected the element with the Id 'ColorBody' and gave the selected element a green color using the style property backgroundColor
function red(){
document.getElementById("ColorBody").style.backgroundColor="red"
}
function blue(){
document.getElementById("ColorBody").style.backgroundColor="blue"
}
function yellow(){
document.getElementById("ColorBody").style.backgroundColor="yellow"
}
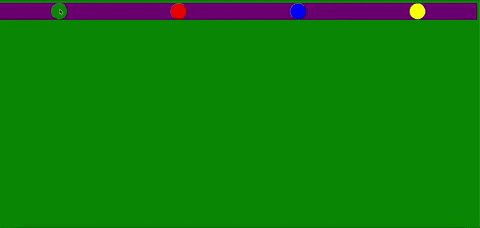
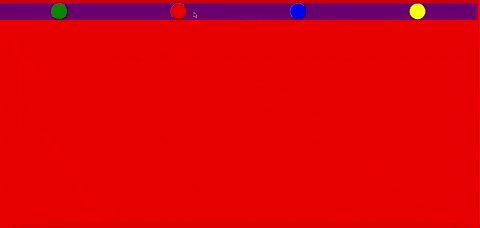
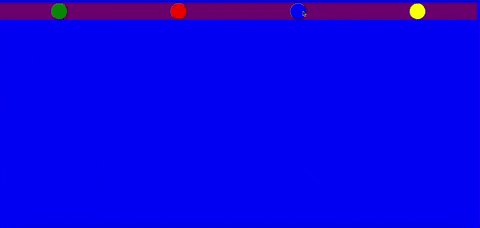
Result