Probeer PlusClouds Eaglet-dienst en vind hoogwaardige B2B warme leads en kansen met AI-ondersteuning.


Wanneer we een applicatie ontwikkelen met Vue.js, splitsen we alle onderdelen in aparte componenten en bouwen we hierop voort. Dit biedt ons niet alleen een georganiseerde structuur, maar voorkomt ook dat we dezelfde code herhaaldelijk schrijven of op tientallen plaatsen dezelfde wijzigingen moeten aanbrengen.
Dit is natuurlijk niet alleen specifiek voor Vue.js of iets dat hier wordt voorgesteld, en er is een algemeen softwareprincipe dat bekendstaat als DRY (Don’t Repeat Yourself) dat hiermee verband houdt. Dit principe is een van de fundamenten van softwareontwikkeling en pleit ervoor om code-repetities te vermijden. (In het boek The Pragmatic Programmer wordt dit als DRY aangeduid en uitgebreid uitgelegd.)
Wij volgen ook dit principe en de logica door componenten te creëren in onze projecten, waarin we dynamische gegevens hebben en deze moeten overdragen van de hoofdcomponent naar subcomponenten (van ouder naar kind), van subcomponenten naar de hoofdcomponent (van kind naar ouder) en tussen subcomponenten (van kind naar kind). Laten we kijken hoe we deze gegevensoverdracht kunnen uitvoeren.
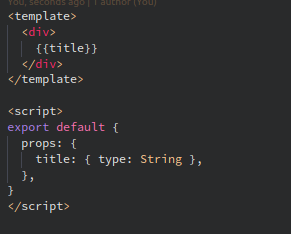
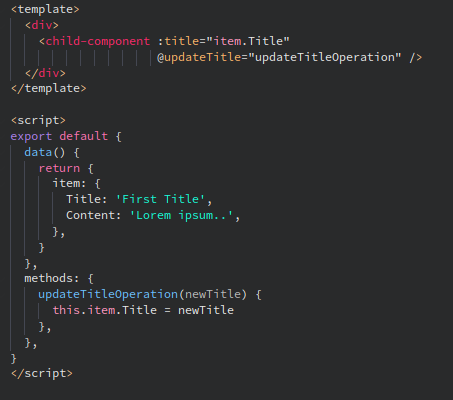
//Hier wijzen we een statische waarde toe aan de titel.
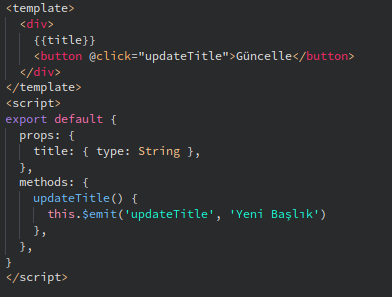
//Hier sturen we de waarde van de titel die we in de kindcomponent hebben gedefinieerd door naar de waarde Title die we in de oudercomponent hebben gedefinieerd.




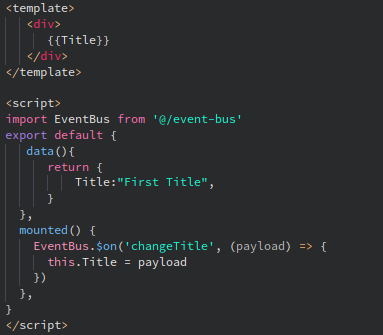
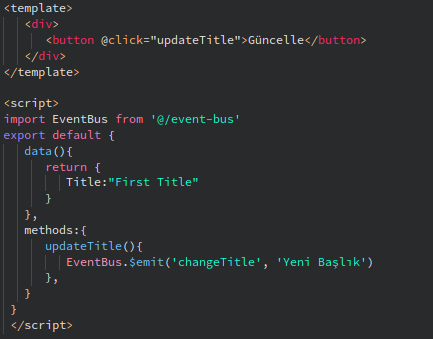
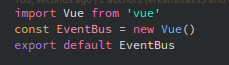
Vervolgens is het voldoende om dit te importeren in de pagina's waar we het willen gebruiken. Omdat we dit alleen tussen twee componenten gebruiken, hebben we het niet globaal gedefinieerd.