عند تطوير تطبيق باستخدام Vue.js، نقوم بفصل جميع الأجزاء كعناصر منفصلة ونبني هيكلًا يعتمد على ذلك. يوفر لنا هذا هيكلًا أكثر تنظيمًا، كما يمنعنا من إعادة كتابة نفس الشيفرة مرارًا وتكرارًا أو إجراء تعديلات في عشرات الأماكن عند إجراء تغيير ما.
بالطبع، ليس هذا خاصًا بـ Vue.js أو ما هو مقترح هنا فحسب، وهناك مبدأ عام يُعرف باسم DRY (لا تُكرر نفسك) يتعلق بهذا الموضوع. هذا المبدأ هو أحد المبادئ الأساسية في البرمجيات ويدعو إلى تجنب تكرار الشيفرة. (أطلق عليه اسم DRY في كتاب The Pragmatic Programmer وتم شرحه بشكل موسع.)
وفقًا لهذا المبدأ والفلسفة، نقوم بإنشاء عناصر في المشاريع التي نعمل عليها، ونعتمد على بيانات ديناميكية، وعلينا نقل هذه البيانات من العنصر الرئيسي إلى العناصر الفرعية (من الأب إلى الابن)، ومن العنصر الفرعي إلى العنصر الرئيسي (من الابن إلى الأب)، وبين العناصر الفرعية نفسها (من ابن إلى ابن). دعونا نلقي نظرة على كيفية إجراء هذه العمليات لنقل البيانات.
للتواصل بين الأب والابن: props
عند نقل البيانات من عنصر الأب إلى عنصر الابن، نستخدم هيكل الـ props. يمكننا استخدام البيانات التي أرسلناها باستخدام props في عنصر الابن كقيمة قمنا بتعريفها في البيانات.
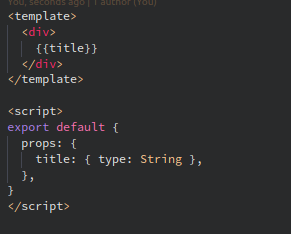
عنصر الأب
// هنا نقوم بتعيين قيمة ثابتة للـ title.
// هنا نرسل قيمة الـ Title التي عرّفناها في عنصر الأب إلى القيمة التي عرّفناها في عنصر الابن.
يمكننا استخدامها على النحو التالي أثناء الاستقبال.
عنصر الابن

للتواصل بين الابن والأب باستخدام $emit
لقد قمنا بنقل البيانات من الأب إلى الابن عبر props، والآن نحتاج إلى إجراء عملية معاكسة وإرسال البيانات للأعلى. لهذا نستخدم هيكل emit. إذا أردنا إعطاء مثال مختصر، يمكننا استخدام this.$emit("result", item).
إذا تابعنا من المثال السابق، سنحصل على نتيجة مثل هذه؛
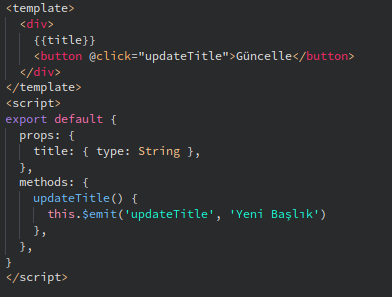
عنصر الابن

لالتقاط هذه الـ emits داخل الأب، نستخدم @emitAdı أو v-on:emitAdı.
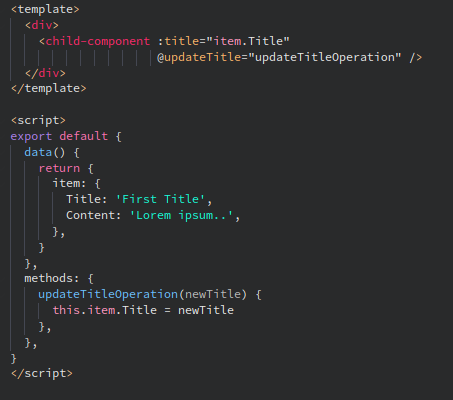
عنصر الأب

للتواصل بين ابن وابن آخر باستخدام event-bus
هنا، نظرًا لعدم وجود علاقة مباشرة بين الأب والابن كما هو الحال بيناتهم، نحتاج إلى استخدام وسيط، وهنا نستخدم كائن eventbus. نقوم بإنشاء هذا الكائن ككائن Vue لا يرتبط بأي عنصر DOM، وسنستخدم هذا الكائن فقط عند نقل البيانات. يمكن لجميع العناصر إرسال أحداث هنا وجميع العناصر التي تستمع هنا ستتمكن من اتخاذ الإجراءات بناءً على البيانات الواردة.
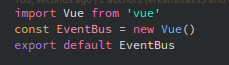
أولاً، سنقوم بإضافة كائن eventBus كما حددنا في event-bus.js.

بعد ذلك، سيكون كافيًا استيراده في الصفحات التي سنستخدمه فيها. نظرًا لأننا سنستخدمها فقط بين عنصرين، لم نعرفها عالميًا.
في مثالنا الحالي، دعونا نحدث عنوان العنصر A من خلال الضغط على الزر الموجود في العنصر B.
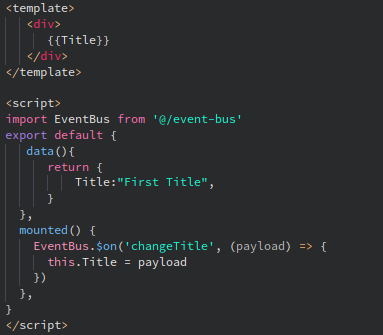
عنصر الابن A

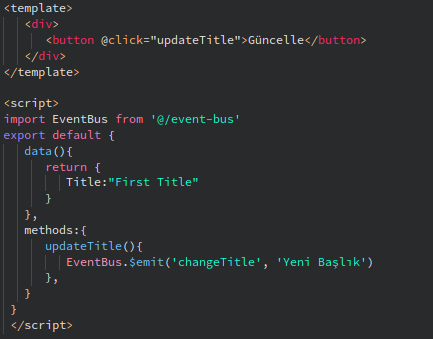
عنصر الابن B

باستخدام الطرق الثلاثة أعلاه، يمكننا إجراء نقل البيانات بين العناصر.