When developing an application with Vue.js, we separate all parts into individual components, building a structure on top of this. This not only provides us with a more organized structure but also prevents us from having to write the same code multiple times or making the same adjustments in dozens of places when a change is needed.
Of course, this is not specific to Vue.js or something suggested here, and there is a general software principle known as DRY (Don't Repeat Yourself) related to this topic. This principle is one of the fundamental principles of software and advocates that code duplication should be avoided. (It is named DRY and explained in depth in "The Pragmatic Programmer" book.)
By adhering to this principle and logic, we create components in our projects, which have dynamic data, and we need to pass this data from parent components to child components (parent to child), from child components to parent components (child to parent), and between lower-level components (child to child). Let's look at how we can perform these data transfer operations.
For Parent - Child communication: props
We use the props structure when transferring data from the parent component to the child component. We can use the data we send via props in the child component just like a value we define within data.
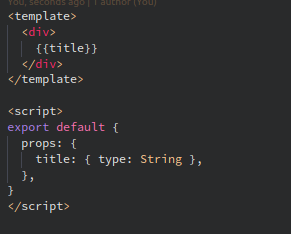
Parent Component
// Here, we are assigning a static value to the title.
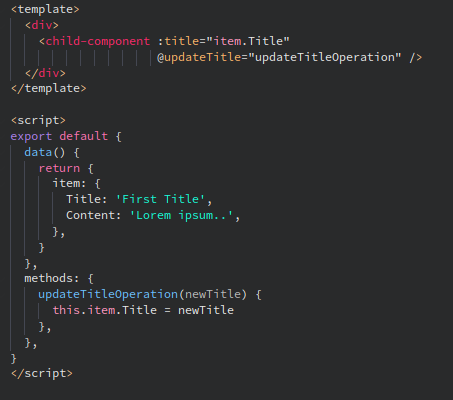
// Here, we send the Title value defined in the item of the parent component to the title value defined in the child component.
We can use it as follows when receiving it.
Child Component

For Child - Parent communication: $emit
We had transferred data to the child via props from the parent; here we need to do the opposite and push the data upwards. For this, we use the emit structure. If we need to give a short example, we can use it like this: this.$emit("result", item)
Continuing from the above example, we will have the following result;
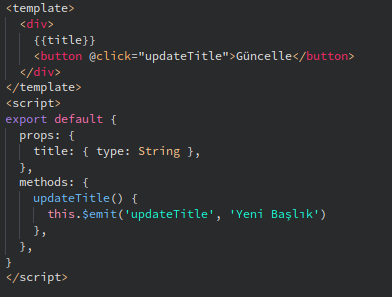
Child Component

To catch these emits in the parent, we use it as @emitName or v-on:emitName.
Parent Component

For Child - Child communication: event-bus
Here, since we do not have a direct relationship like parent-child, we need to use an intermediary, and we use the eventbus instance here. We create this instance as a Vue instance that does not bind to any DOM element, and we will only use this instance to transfer data. All components can send events here, and all components that listen here can take action according to the incoming data.
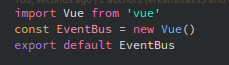
Here, we will first add an eventBus instance to the event-bus.js as mentioned.

Then it will be enough for us to import it in the pages we will use. We did not define it globally, as we will use it only between two components.
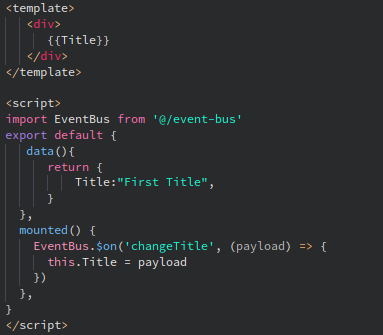
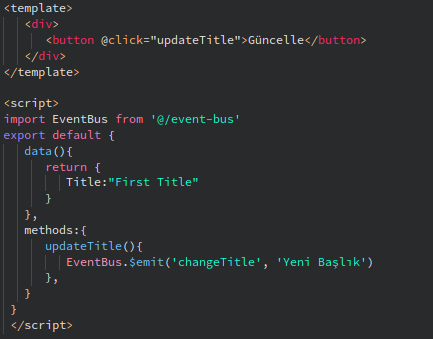
In our current example, let's update the title in Component A by clicking the button in Component B.
Child A Component

Child B Component

With the above 3 methods, we can carry out data transfers between components.