Wanneer we een applicatie ontwikkelen met Vue.js, splitsen we alle onderdelen in aparte componenten en bouwen we hierop voort. Dit biedt ons niet alleen een georganiseerde structuur, maar voorkomt ook dat we dezelfde code herhaaldelijk schrijven of op tientallen plaatsen dezelfde wijzigingen moeten aanbrengen.
Dit is natuurlijk niet alleen specifiek voor Vue.js of iets dat hier wordt voorgesteld, en er is een algemeen softwareprincipe dat bekendstaat als DRY (Don’t Repeat Yourself) dat hiermee verband houdt. Dit principe is een van de fundamenten van softwareontwikkeling en pleit ervoor om code-repetities te vermijden. (In het boek The Pragmatic Programmer wordt dit als DRY aangeduid en uitgebreid uitgelegd.)
Wij volgen ook dit principe en de logica door componenten te creëren in onze projecten, waarin we dynamische gegevens hebben en deze moeten overdragen van de hoofdcomponent naar subcomponenten (van ouder naar kind), van subcomponenten naar de hoofdcomponent (van kind naar ouder) en tussen subcomponenten (van kind naar kind). Laten we kijken hoe we deze gegevensoverdracht kunnen uitvoeren.
Communicatie tussen Parent - Child met :props
Bij het overdragen van gegevens van de oudercomponent naar de kindcomponent gebruiken we de props-structuur. Met props kunnen we de gegevens die we verzenden als een waarde gebruiken, net zoals we dat in de data van de kindcomponent hebben gedefinieerd.
Ouder Component
//Hier wijzen we een statische waarde toe aan de titel.
//Hier sturen we de waarde van de titel die we in de kindcomponent hebben gedefinieerd door naar de waarde Title die we in de oudercomponent hebben gedefinieerd.
Dit kunnen we als volgt gebruiken.
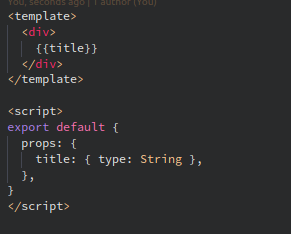
Kind Component

Communicatie tussen Child - Parent met $emit
We hebben gegevens van de ouder naar de kindcomponent overgedragen met props, en nu moeten we de inverse uitvoeren en de gegevens naar boven versturen. Hiervoor gebruiken we de emit-structuur. Een korte voorbeeld zou zijn: this.$emit("result", item).
Als we het bovenstaande voorbeeld voortzetten, zouden we het volgende resultaat hebben;
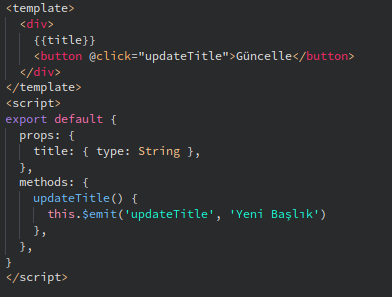
Kind Component

Om deze emit-taken in de oudercomponent op te vangen, gebruiken we @emitNaam of v-on:emitNaam.
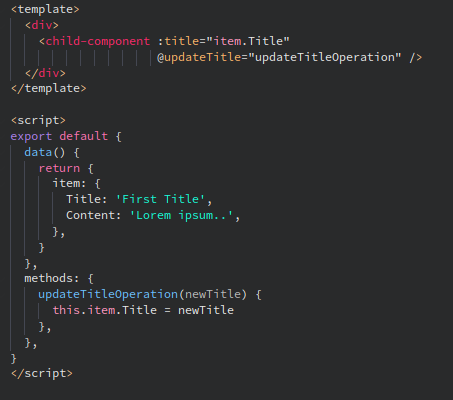
Ouder Component

Communicatie tussen Child - Child met event-bus
Aangezien we hier geen directe relatie hebben zoals tussen parent en child, moeten we een tussenpersoon gebruiken en we maken gebruik van een eventbus-object. We creëren dit object als een Vue-object dat niet aan een DOM-element is gebonden en we gebruiken dit alleen voor het verzenden van gegevens. Alle componenten kunnen hier evenementen naartoe versturen en alle componenten die deze volgen, kunnen acties ondernemen op basis van de ontvangen gegevens.
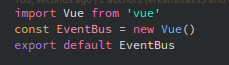
Eerst voegen we in het event-bus.js-bestand het eventBus-object toe zoals we hebben aangegeven.

Vervolgens is het voldoende om dit te importeren in de pagina's waar we het willen gebruiken. Omdat we dit alleen tussen twee componenten gebruiken, hebben we het niet globaal gedefinieerd.
In ons huidige voorbeeld gaan we de titel in component A bijwerken door op de knop in component B te drukken.
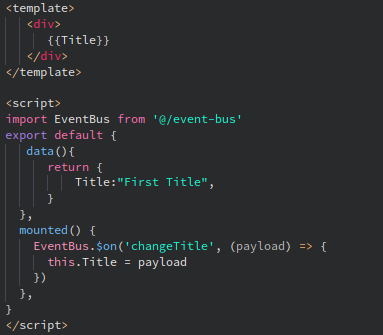
Kind A Component

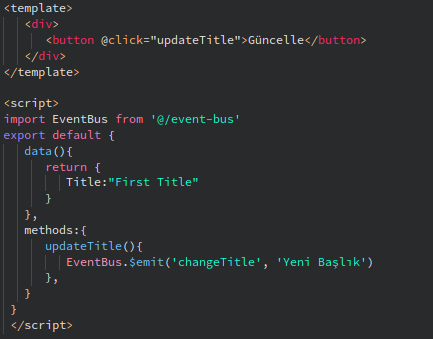
Kind B Component

Met deze drie bovenstaande methoden kunnen we gegevensoverdracht tussen componenten uitvoeren.