
JavaScript ile Arka Plan Değiştirici
Selamlar, bu blogda diğer bloglarda olduğu gibi sizlere ufak çaplı ama üstüne geliştirmeler yapabileceğiniz bir uygulama göstereceğim. JavaScript ile Arka Plan Değiştirici (Change the Background Color in JavaScript) sayesinde oldukça basit ve eğlenceli olan bu uygulamayı birlikte inceleyelim
Diğer projeler/uygulamalar için (bknz: Blog)
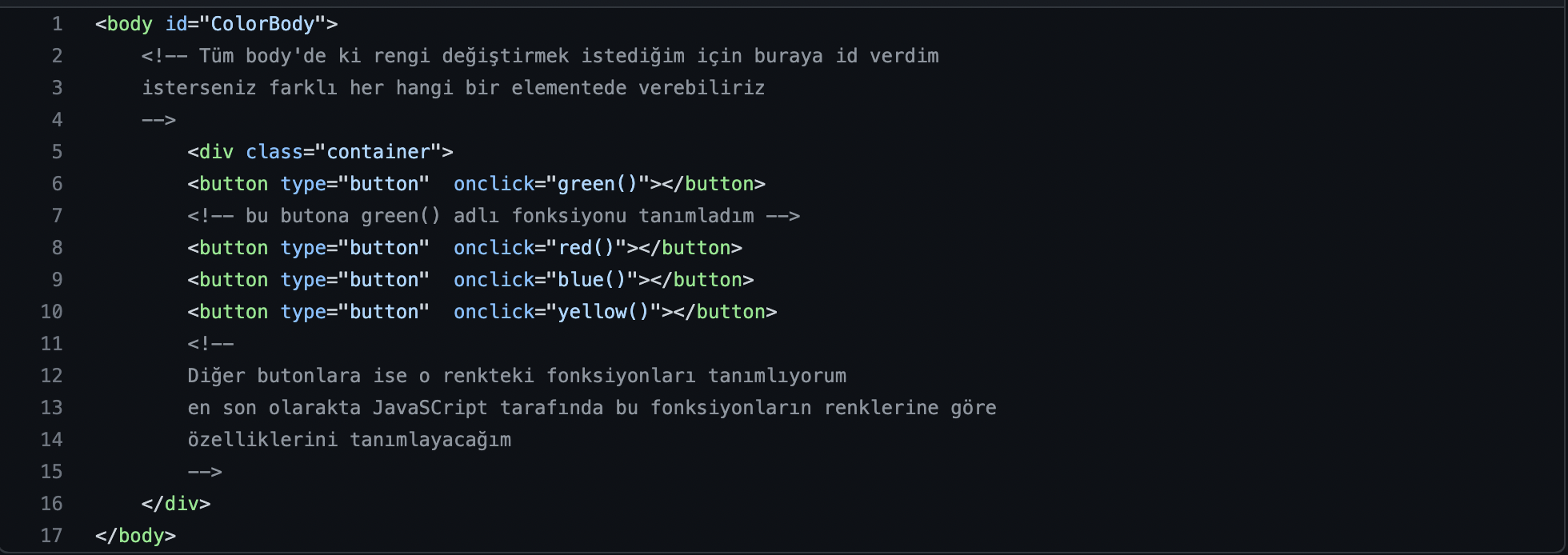
HTML
Bize istediğimiz renk seçeneklerini sunacak bir takım butonlar ve bu butonlara onClick özelliği vererek Html Tarafında işlemlerimizi halledelim öncellikle

JS
Html kodlarımızda butonlara verdiğimiz onClick fonksiyonlarımızı tanımlayalım.
function green(){
document.getElementById("ColorBody").style.backgroundColor="green"
}
// Basitçe Id'si ColorBody olan elementi seçtim ve stil(style) backgroundColor özelliği ile seçili olan elemente yeşil(green) rengini verdim
function red(){
document.getElementById("ColorBody").style.backgroundColor="red"
}
function blue(){
document.getElementById("ColorBody").style.backgroundColor="blue"
}
function yellow(){
document.getElementById("ColorBody").style.backgroundColor="yellow"
}
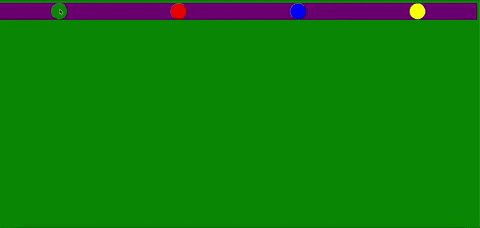
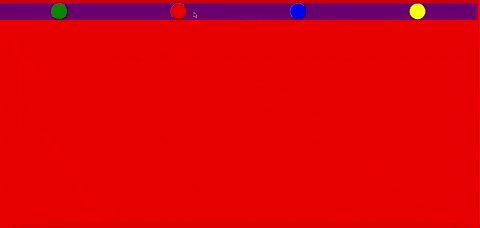
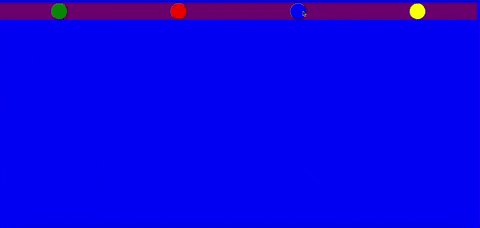
Sonuç