Jquery kullanarak 140 karaktere duyarlı metin alanı yaratma
Jquery, JavaScript kullanımını kolaylaştırmak için aynı dilde yaratılmış bir JavaScript kütüphanesidir. Hem JavaScript hem Ajax hem de efekt kütüphanesi ihtiyacını karşılamak için 2006’dan beri kullanılan Jquery’nin yararları ve sağladığı avantajlar anlatan ufak bir blog yazısı yazmıştım. Bu blogda da sizin için, Jquery’i 140 karakter saydırma nasıl yapılır? sorusunu yanıtlayacağım.
Öncelikle Html ile basit bir textarea ve altında girilen karakterlerimizi gösterecek basit alan oluşturuyorum.
HTML

Şimdi Sırada Jquery Kodlarımız Var
JavaScript/Jquery
$(function (){
$("#textAlani").keyup(function (e) { // textarea'yı seçtim ve içerisine fonksiyonlarımı giriyorum
var harfLimiti=140; //Girilecek max harf sayısını belirttim
var sayac=$(this).val().length; // Yukarıda ki 140 harf sayısını kontrol edecek bir değişken tanımladım
$("#girilenHarf").text(sayac) //Girilen Harfleri Gösterecek ufak tanım
$("#kalanHarf").text(harfLimiti-sayac) // Bize kalan harf sayısını göstermesi için
if (sayac>harfLimiti) {
$("#uyari").text("Daha Fazla Harf Giremezsiniz...")
}// Eğer sayactaki harf sayısı 'harfLimit' değişkeni içerisinde ki sayıyı geçer ise seçilen element içerisine
// text özelliği ile şu metni yazdır "Daha Fazla Harf Giremezsiniz..."
});
})
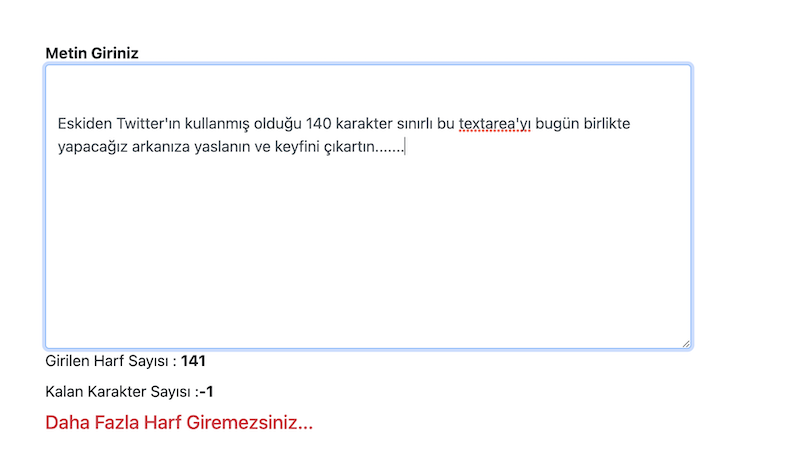
Jquery’i 140 karakter saydırma nasıl yapılır?
Sonuç