إنشاء حقل نصي يتجاوب مع 140 حرف باستخدام jQuery
jQuery هي مكتبة JavaScript تم إنشاؤها لتسهيل استخدام JavaScript. لقد كتبت مقالة مدونة صغيرة تشرح فوائد jQuery والميزات التي يقدمها والتي تستخدم منذ عام 2006 لتلبية احتياجات JavaScript وAjax ومكتبات التأثيرات فأخذ فرصة للحديث عن ذلك. في هذه المدونة، سأجيب على سؤال كيف نجعل jQuery يحسب 140 حرفاً؟
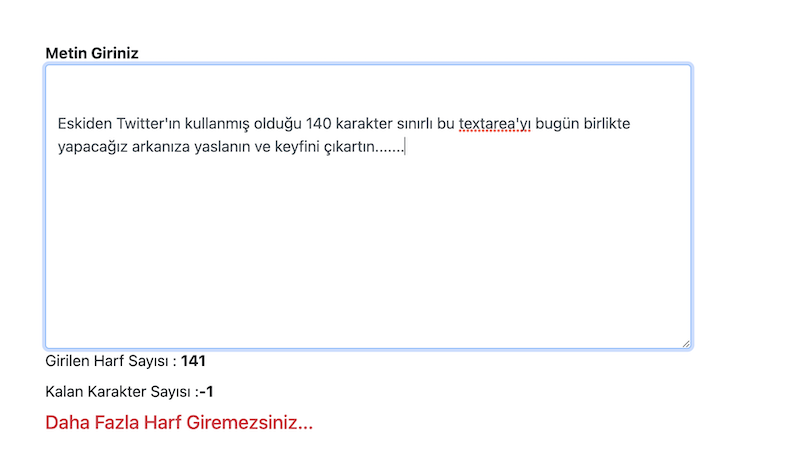
أولاً، سأقوم بإنشاء حقل نصي بسيط مع عنصر لعرض عدد الأحرف المدخلة تحته.
HTML

الآن لدينا أكواد jQuery
JavaScript/jQuery
$(function (){
$("#textAlani").keyup(function (e) { // اخترت منطقة النص وأدخلت الدوال الخاصة بي
var harfLimiti=140; // حدد عدد الأحرف القصوى المسموحة
var sayac=$(this).val().length; // أنشأت متغيراً للتحقق من عدد الأحرف 140 الموضحة أعلاه
$("#girilenHarf").text(sayac) // تعريف صغير سيظهر عدد الأحرف المدخلة
$("#kalanHarf").text(harfLimiti-sayac) // ليظهر لنا عدد الأحرف المتبقية
if (sayac>harfLimiti) {
$("#uyari").text("لا يمكنك إدخال المزيد من الأحرف...")
}// إذا تجاوز عدد الأحرف المحسوبة الرقم الموجود في متغير 'harfLimit'، قم بإدراج نص
// باستخدام خاصية text "لا يمكنك إدخال المزيد من الأحرف..."
});
})
كيف نجعل jQuery يحسب 140 حرفاً؟
النتيجة