Creating a 140 Character Sensitive Text Area Using Jquery
Jquery is a JavaScript library created to simplify the use of JavaScript. Since 2006, it has been used to meet the needs of both JavaScript and Ajax as well as effect libraries. I wrote a small blog post explaining the benefits and advantages of Jquery. In this blog, I will answer the question, How to count 140 characters with Jquery?
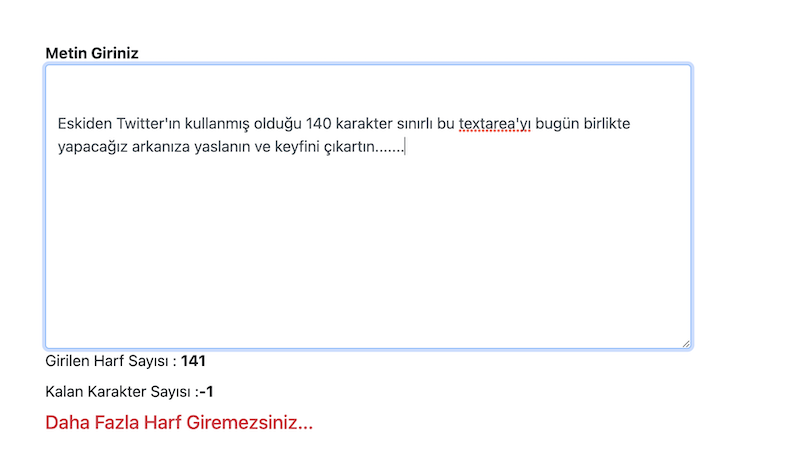
First, I am creating a simple textarea with HTML and a simple area below it to display the number of characters entered.
HTML

Now it's time for our Jquery code
JavaScript/Jquery
$(function (){
$("#textAlani").keyup(function (e) { // I selected the textarea and entered my functions inside
var harfLimiti=140; // I specified the maximum number of letters to be entered
var sayac=$(this).val().length; // I defined a variable that will check the 140 letter count above
$("#girilenHarf").text(sayac) // A small definition to show the entered letters
$("#kalanHarf").text(harfLimiti-sayac) // To show the remaining letter count
if (sayac>harfLimiti) {
$("#uyari").text("You cannot enter more letters...")
}// If the number of letters in the counter exceeds the number in the 'harfLimit' variable,
// write the text "You cannot enter more letters..." to the selected element using the text property
});
})
How to Count 140 Characters with Jquery?
Conclusion