Kısaca Bootstrap nedir?
Bootstrap, en çok kullanılan açık kaynak kodlu tasarım araçlarından bir tanesidir, masaüstü bilgisayarlarınız, cep telefonunuz ya da tabletiniz için kullanılan cihaz boyutuyla orantılı olarak istediğiniz temaya uygun tasarımlar yapabildiğimiz ücretsiz bir CSS framework’udur. Uzun süre Bootstrap 4 Sürümü ile tasarımlarımıza devam ettik ama sürekli yenilenen ve güncellenen bilişim ve teknoloji alanında Bootstrap’da payını aldı ve beklenen yeni sürüm güncellemesi geldi artık Bootstrap V5 kullanıma hazırdı.
Bootstrap V5 Sürümü ile Neler Yenilendi ve Değişti ?
Jquery Bağımlılığı Kaldırıldı
Jquery bildiğiniz gibi oldukça işimizi kolaylaştıran bir JavaScript kütüphanesidir her tarayıcıda çalışma özelliğinede sahiptir. Ama bu özellikler artık Jquery’e ağır gelmeye ve kütüphaneyi yavaşlatmaya başladı.
Belkide bu yüzden Bootstrap ekibi artık Jquery yerine Vanilla.js ve JavaScript(pure) kullanmayı tercih ettiler.
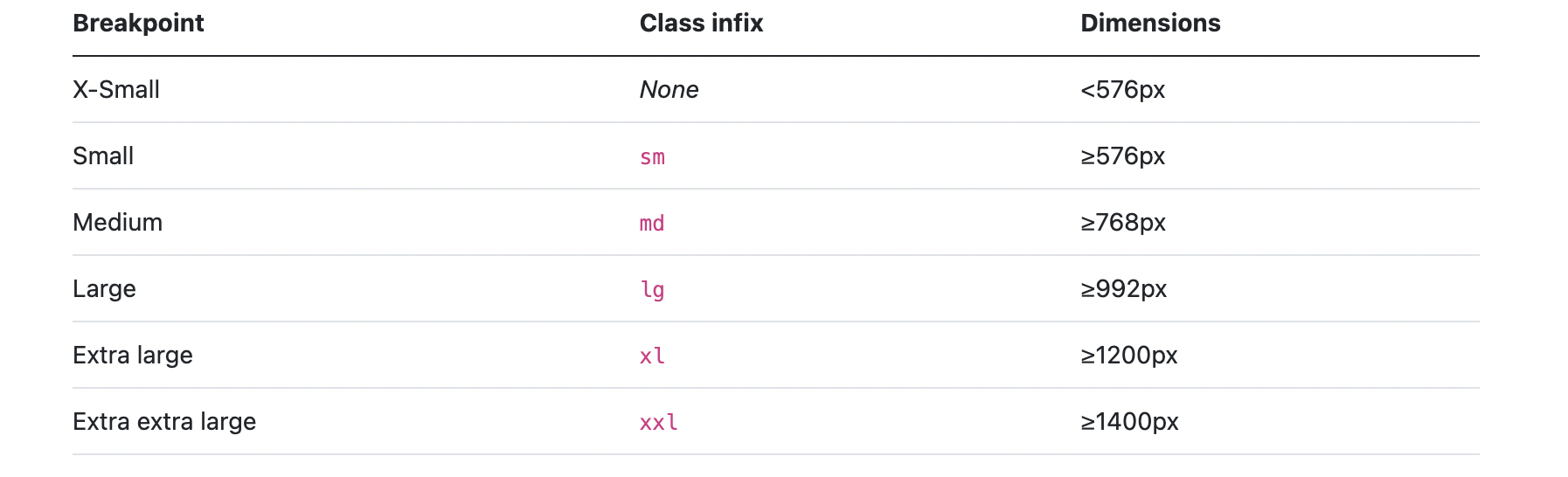
Breakpoint Boyut Özellliği
Bildiğiniz gibi sm, md, lg, xl gibi classlar kullanılıyordu, ancak artık xxl class gelmesi ile birlikte “≥1400px” yani 1400px ve üzeri boyutlarda extra bir media query belirtilmesine gerek kalmadı(bknz.)

Yenilenen Renk Paleti
Yenilenen renk paleti ile artık daha fazla CSS kodları yazmamıza gerek kalmadan temel renklerin diğer tonlarınada erişebiliyoruz.

Card Class’ı ve Desteği Kaldırıldı
Eski sürümde card özellikleri ve card bileşenlerini rahat bir şekilde kullanabiliyorduk ama gelen V5 sürümü ile yeni ızgara sistemi daha duyarlı bir kontrol sunmasından dolayı card classları kaldırıldı
Navbar Düzeltme ve Yenilikleri
Bootstrap için navbar bileşeni çok önemlidir. Her zaman için kullanılan navbar geliştiriciler için de fazlasıyla yararlıdır. Bootstrap 4 sürümünde varsayılan olarak inline–block yapısı kullanılmaktadır. Ancak
V5 ile bu yapı flex olarak değiştirilmiştir. Bununla birlikte gezinti çubuklarında margin de kaldırılmış ve dropdown-menu-dark sınıfı ile açılabilir karanlık temalı menüler eklendi.
SVG Kütüphanesi Yenilendi
Her sürümde SVG kütüphanesin yeni simgeler ekleniyordu ve bu sürümde de yeni simge eklendi ve 1000 taneden fazla SVG formatında simgeler eklendi. Bu nedenle font-awesome kütüphanesini kullanımı azaltmış oldu.
Internet Explorer Destegi Kesildi
Internet Explorer, JavaScript ES6 desteklememesi ve bir çok CSS özelliklerini karşı cevapsız kalması bir çok geliştiriciyi zor duruma sokmakta. Postcss, Babel, Autoprefixer ile bir nebze olsun gerçek tasarıma yakın çıktılar elde edebiliyorduk fakat yine de hep bir şeyler eksik kalıyordu. Kullanılmaması ve yetersiz kalmasından dolayı Internet Explorer desteği kaldırıldı.
Ve Son…
Bootstrap’ın yenilen sürümü hakkında değişen özelliklerini sizlere aktarmaya çalıştım umarım faydalı olmuştur.
Gelecek Bloglarda görüşmek üzere…
Unutmayın ki teknoloji saatler ileri aktıkça gelişecek güncellenecek ve yenilenecektir, her zaman güncel ve sağlıcakla kalın.