Selamlar, şu ana kadar Vue.js, Jquery ve JavaScript ile ilgili birkaç blog yazmıştım. Şimdi ise sıra, Vue.js ile basit uygulama yapma hakkında basit ama bir o kadar da bilgilendirici yeni bir pratikte. Bu uygulamanın temel seviye Vue.js bilgisi ile yazıldığını da hatırlattıktan sonra uygulamaya geçmeden önce sizlere biraz uygulamanın içeriğinden bahsedeyim.
Not:Bu uygulamada Math() nesnesi kullanılmıştır.
“Math() Nesnesi nedir?” dediğinizi duyar gibiyim onuda şöyle açıklayayım: JavaScript’in içerisinde bulunan Math nesnesi bizlere matematiksel işlemler yapmamızı sağlayan bir çok metodun bulunduğu bir kütüphanedir.
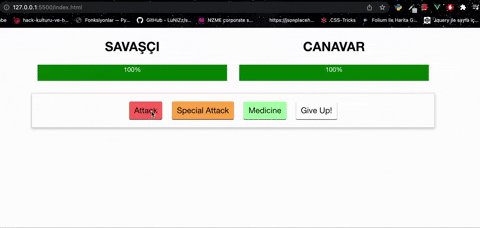
Butonlar:
Attack (Saldırı): Belirlediğimiz aralıkta random hasar vermemizi sağlar.
Special Attack (Özel Saldırı): Belirlediğimiz aralıkta yüksek random hasar vermemizi sağlar.
Medicine (İlk Yardım): Sağlığımızı Doldurur.
Give Up (Pes Et): Sağlığımızı direkt olarak 0 sayısına eşitler ve yenilmiş oluruz.
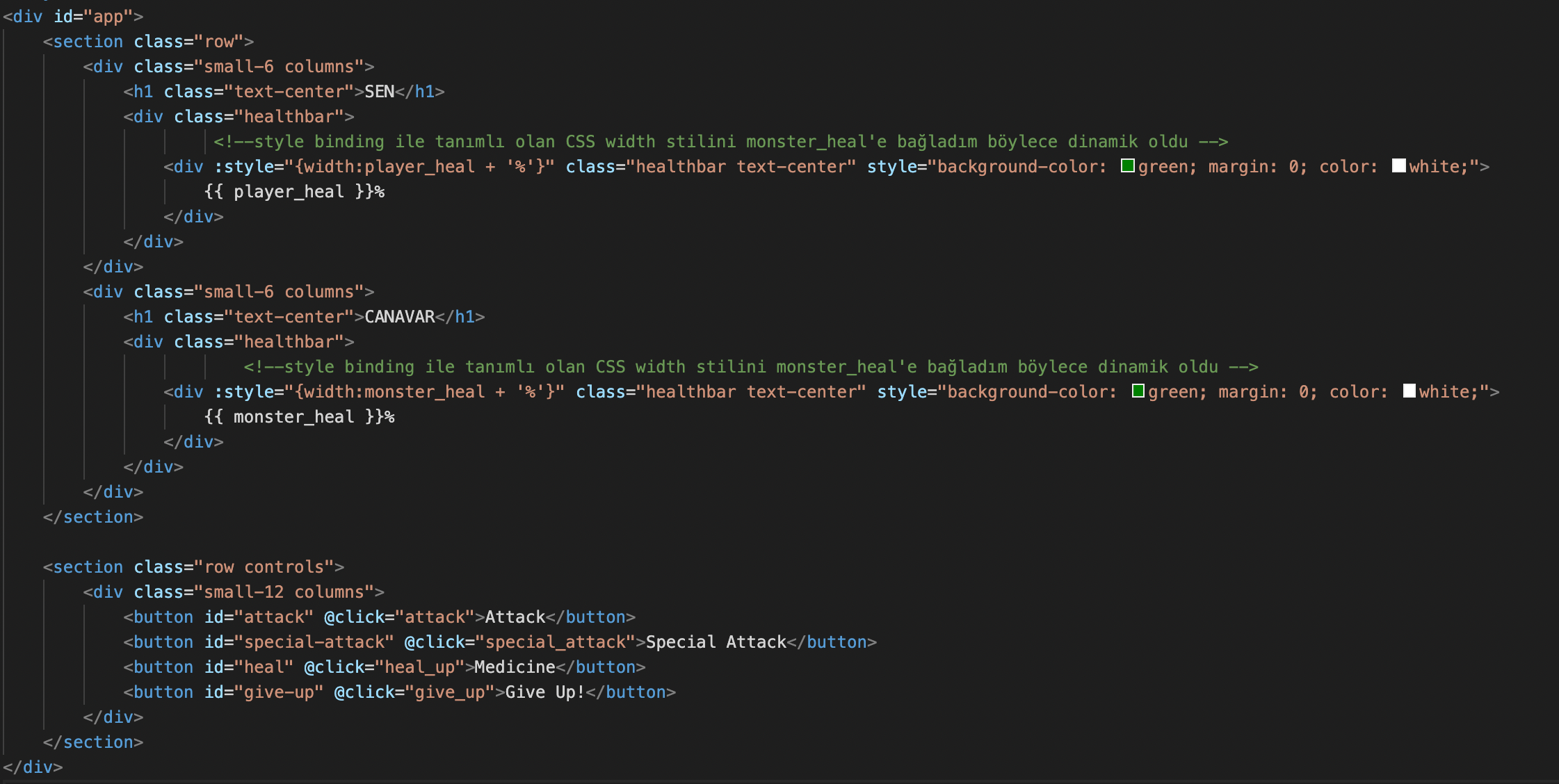
Basit Bir Şekilde HTML Kodlarımız:

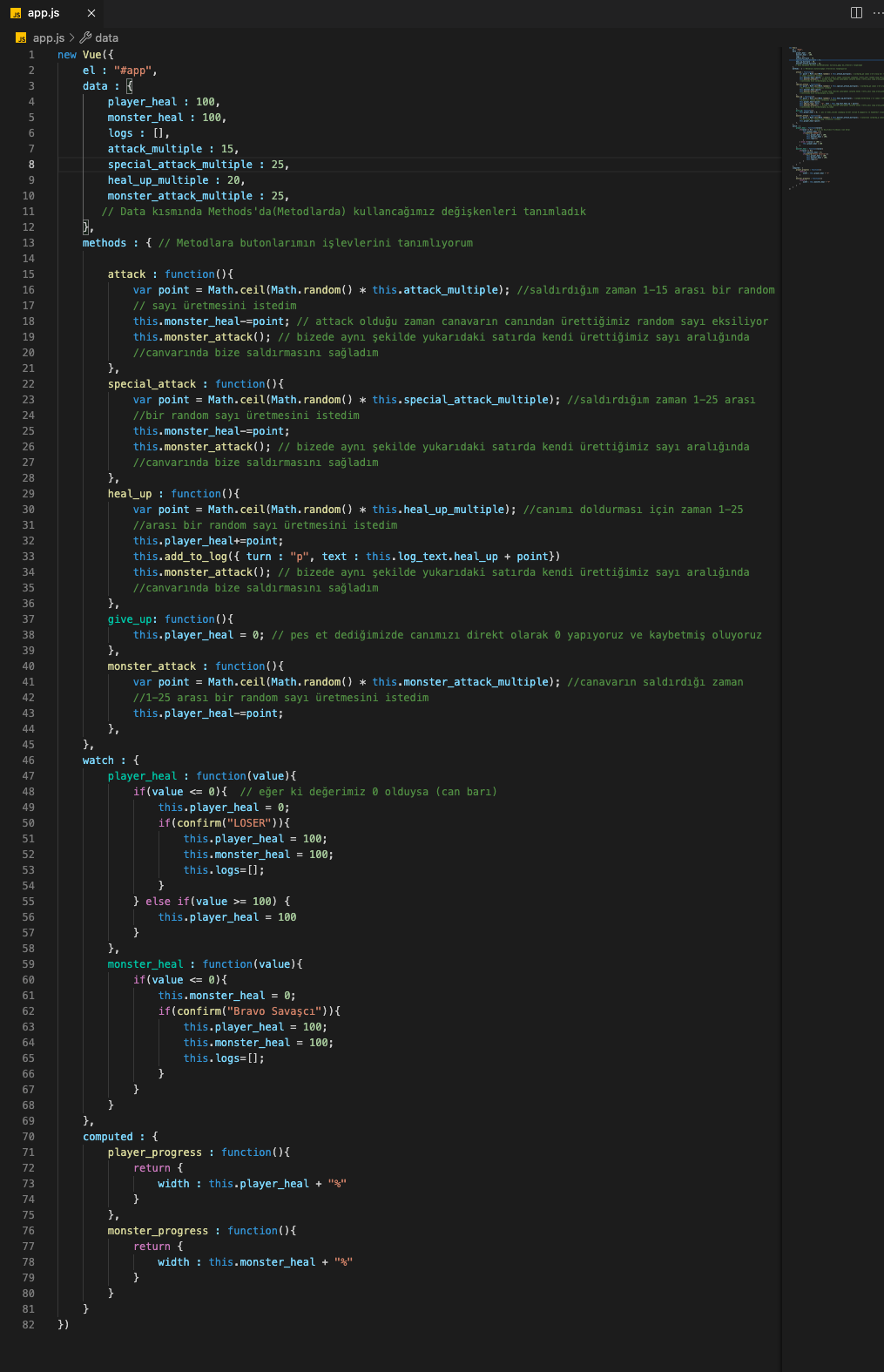
Şimdi Sırada Vue.JS Kodlarımız:

Sonucu Görelim…

Okuduğunuz için teşekkür ederim, daha sonraki blog yazılarımı görmek için PlusClouds’da kalın!