ما هو أكسيوس؟
هو مكتبة جافا سكريبت تسهل علينا إجراء عمليات HTTP في تطبيقات الواجهة الأمامية بشكل بسيط.
تثبيت أكسيوس
يمكننا تثبيته باستخدام npm أو yarn أو CDN.
تثبيت باستخدام npm
$ npm install axios
تثبيت باستخدام yarn
$ yarn add axios
تثبيت باستخدام CDN
مثال صغير باستخدام دالة Axios.get()
دعنا نقوم بعمل مثال صغير على API باستخدام دالة get() الخاصة بأكسيوس
import axios from 'axios' // نقوم باستيراد axios لاستخدامها بعد تحميلها
export default {
data(){
return{
users:null, // أنشأت متغير فارغ باسم users
}},
methods:{
function (){
axios.get('https://jsonplaceholder.typicode.com/users').then((response) => {
// قمنا بسحب API واستخدمنا دالة then() للعمليات اللاحقة
this.users = response.data; // وصلنا إلى كائن البيانات داخل الاستجابة التي تم إرجاعها وعيناه في المتغير المسمى users
console.log(this.users); // والآن قمنا بكتابة النتائج المReturned في وحدة التحكم
})
}
}
}
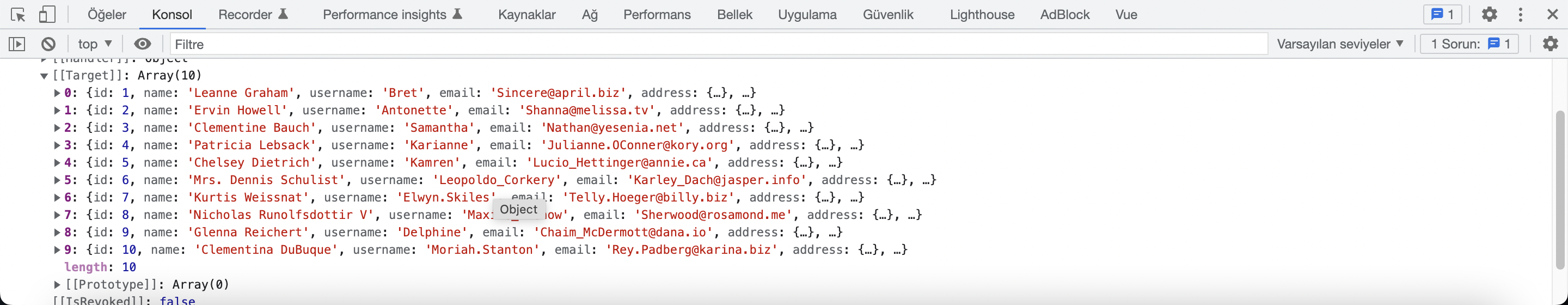
مخرجات وحدة التحكم

دعنا نرى نتيجة المثال بشكل مرئي
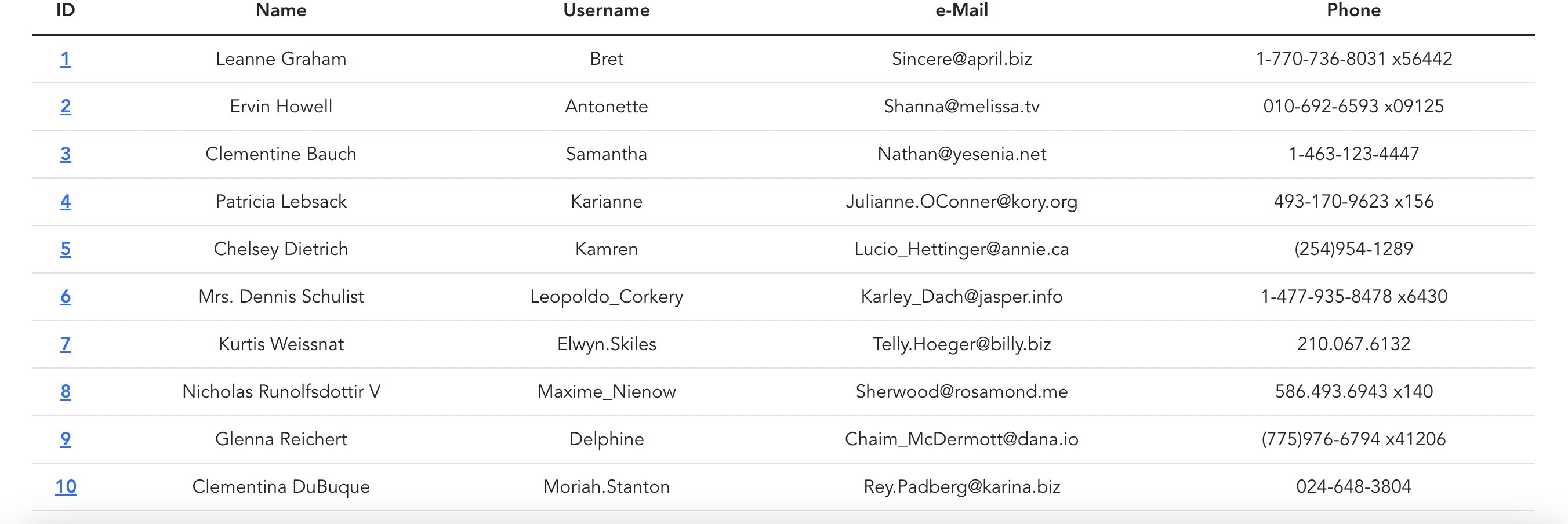
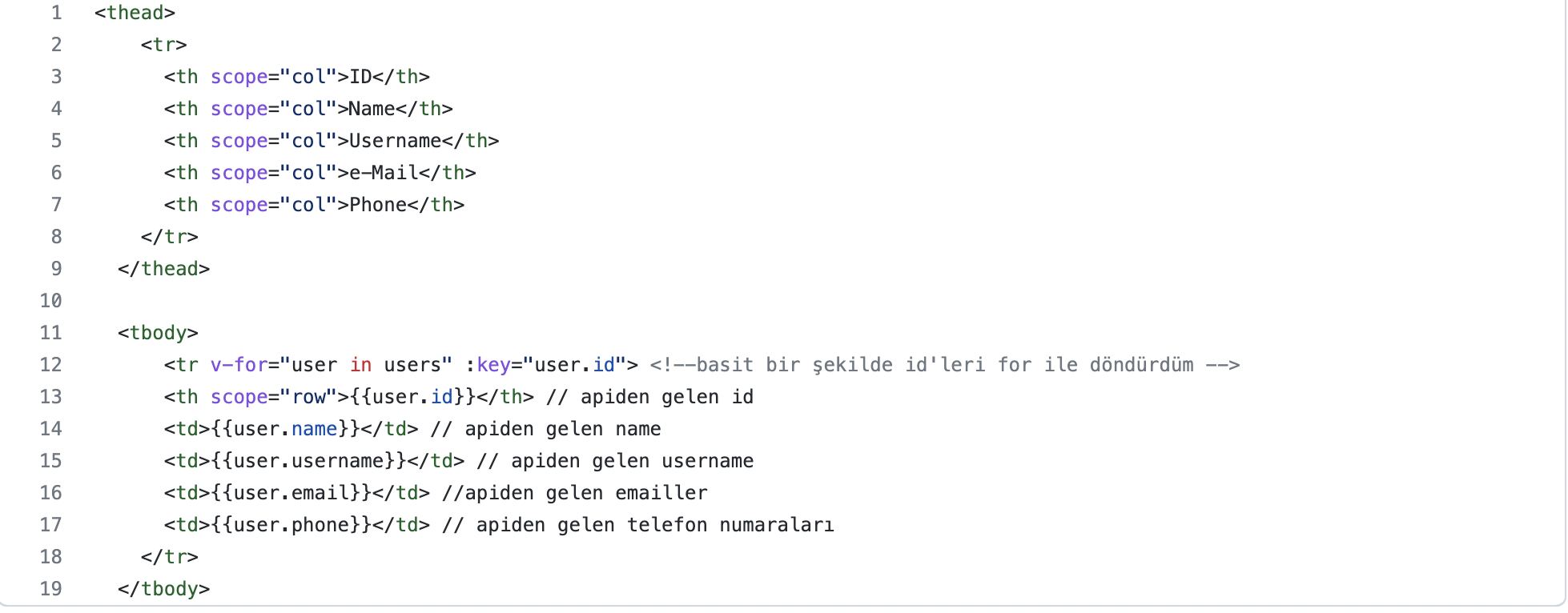
دعنا نستخدم Bootstrap لإنشاء جدول صغير ونضع البيانات القادمة من API في هذا الجدول

وها هي النتيجة…