Selamlar,
Bu blog yazımda sizlere basit ama bir o kadar hayat kurtaran bir örnek göstereceğim. Başlamadan önce size bahsetmem gereken Jquery’nin içerisinde bulunan ve bu örnekte kullanacağımız 2 adet metod var. Gelin bakalım bu 2 metod neymiş?
adClass()= Bu metod ile seçtiğimiz HTML öğesinin class attribute’una istediğimiz class’ı ekleyebiliriz.
removeClass()= Bu metod ile seçtiğimiz Html öğesinin class attribute’undan istediğimiz class isimlerini silebiliriz.
Metodları anladığımıza göre kodlarımıza geçebiliriz…
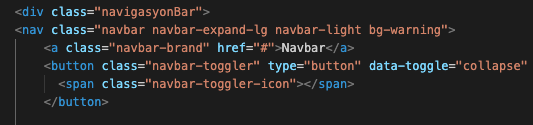
HTML
Sizlerle HTML kodlarını uzun bir şekilde paylaşmama gerek yok önemli olan class’ı belirtmek onun dışında tasarım size kalmış :)

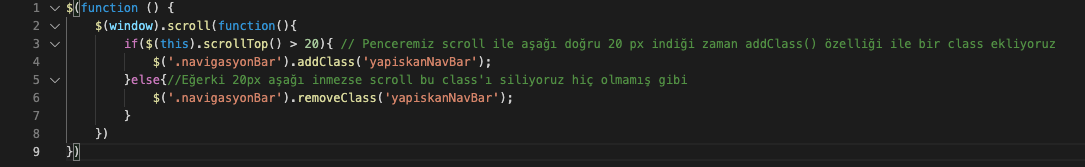
JQUERY

Peki eklediğimiz class nerede?
Onuda şöyle göstereyim sizlere
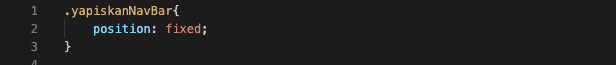
CSS
CSS dosyama belirttiğim class’ı ekledim.

position:fixed;=özelliğine sahip etiket, görüntü alanına göre konumlandırılmıştır, yani sayfa kaydırılmış olsa bile her zaman aynı yerde kalır. top, bottom, left ve right gibi özellikler, öğeyi konumlandırmak için kullanılır.
SONUÇ

Herkese iyi haftalar…